Hi,
It would be helpful if Pegasus Mail would display (or have the option to display) html alt text tags for images that have not been downloaded, in addition to the greyed out space that is rendered. Perhaps render the text on top of the grey blocks?
The content is already downloaded from the mail server, so no additional bandwidth is required.
Thanks!
Hello,
I am looking into this. One observation so far, there appear to be very few web sites making use of the Alt tag. Of those I have found most appear to be sales offers or worse (sp*mmers). So if such a facility was introduced, it would be on an optional basis.
Second point about downloaded content is not true. The message text is downloaded but images are not and that is why the gray boxes appear instead, which show the area being reserved for images if they are wanted.
Martin
[quote user="irelam"]
Second point about downloaded content is not true. The message text is downloaded but images are not and that is why the gray boxes appear instead, which show the area being reserved for images if they are wanted.
[/quote]
By "downloaded content" I meant the HTML alt text specifically, not the images. In fact in the sentence before I said "for images that have not been downloaded"
Much appreciated if you could look into it.
Best,
Michael
Martin,
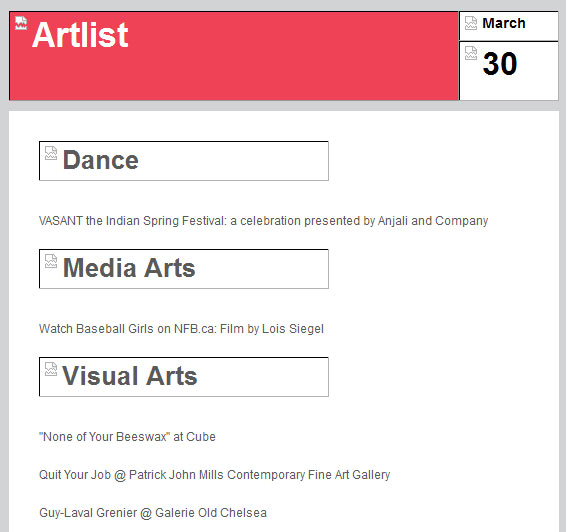
Just for discussion, here's an example of how Mozilla Thunderbird renders alt text for a newsletter that I produce.
Newsletter with no images downloaded but ALT text rendered

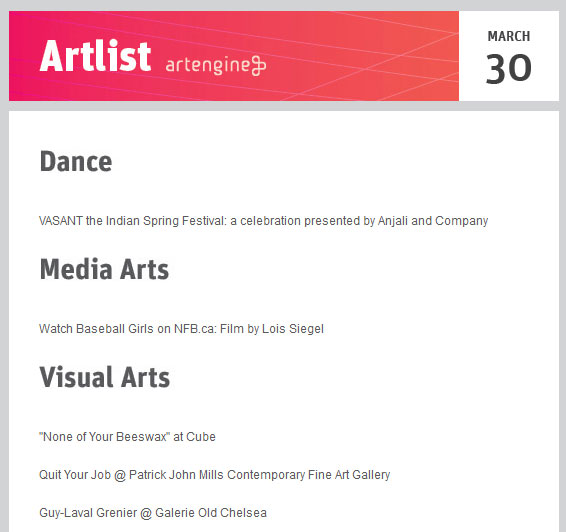
Newsletter with images rendered

Thank you for the examples. They confirm what I was thinking around. The problem I need to deal with is the size of the gray box, and the dimensions of the text. The examples you gave, show the Alt text as being simple one/two words fitting inside the box. It also appears that there is some text sizing going on.
In most cases I have seen so far that are slightly more complex than "image here", there has to be some algorithm to size the text, both font size and text length. The only way I can see around this is to use the HintWindow bubble, but that needs a mouseOver action to produce the bubble. When I mouseOver the images above, I see a hintwindow stating "Alt tags not rendered in Thunderbird'
Secondly there are numerous occasions when fancy bullet symbols and other small images may be displayed in close proximity to each other.
The alternative is to only produce the text when a mouseOver an image gray box occurs, then produce the hint.
Can you experiment and see what an excessively large text string is coded as an Alt looks like. Does it overflow width-wise, or wraparound?
Martin
[quote user="irelam"]
It also appears that there is some text sizing going on.
[/quote]
Yes, it's rendering according to the CSS of the code in the HTML based email.
In the 1st image in the newsletter above I wrap the image "Artlist" in <h1 style='color:#FFFFFF; padding:0px; margin:0px; font-family:Arial, Helvetica, sans-serif'> and set the background colour of the table cell to red, to mimic the image that others see that have downloaded that image.
[quote user="irelam"]
In most cases I have seen so far that are slightly more complex than "image here", there has to be some algorithm to size the text, both font size and text length.
[/quote]
Well, Mozilla Thunderbird respects the HTML and renders according to it. In my mind it's up to the designer of the email template to make sure the email gets rendered properly in most clients. And the email client should respect the HTML as written by the author, for better or worse.
But I'd be happy with the alt text rendered in any size/font you wish, so long as it's not dropped completely.
[quote user="irelam"]
When I mouseOver the images above, I see a hintwindow stating "Alt tags not rendered in Thunderbird'
[/quote]
Well, I set that for the two screenshots I posted on this forum, but those alt tags don't relate to the issue. Perhaps they're more confusing than helpful..
[quote user="irelam"]
Secondly there are numerous occasions when fancy bullet symbols and other small images may be displayed in close proximity to each other.
[/quote]
Sure. If I were that designer I wouldn't enter an alt tag for each of those, or perhaps use an asterix * for the bullet image alt tag.
[quote user="irelam"]
Can you experiment and see what an excessively large text string is coded as an Alt looks like. Does it overflow width-wise, or wraparound?
[/quote]
Sure. I sent an email to myself, inserting a small image with the alt tag set as "This is a really long text for an image this small!" Note that the text is simply cut off. The text is rendered in the default font of the HTML based email
Here's how it rendered in Mozilla Thunderbird without the image loaded.

At any rate, thanks for considering the idea. The issue was brought to light via an issue from one of your most ardent users. I've asked him to support the issue by voicing his support here where it could do some good, but apparently he'd just rather complain to me! :-)
Best,
Michael
Done. I have implemented this suggestion. You can find a beta copy at http://www3.telus.net/public/irelam/Bear4687.zip
It is part of Bearhtml 4.6.8.7. The implementation puts the Alt= tag value on the Pegasus Mail status line for a couple of seconds when you move the mouse over the image gray square. Actually, I have put the info on the status line regardless of remote image fetching status (manual/automatic).
I have not put the text in the gray box as it can conflict with the display of Url content when the box is clickable (image and url link share the same space).
Comments ?
Martin
Related Topics
Pending draft
Your previous draft for topic is pending
If you continue, your previous draft will be discarded.
Add link
Upload
Selected posts:
Confirm move posts
will make the oldest non-moved post of
as the main topic post
will be deleted
to the topic
?
Insufficient permissions
Select a different topic
Please go to a different topic.
If you click 'Yes', your selection for the topic will be cleared